How to make a beautiful PowerPoint presentation with only text
Some best practices for a good PowerPoint presentation
Author
Cédric Fiot
Updated on
January 29, 2025
Created on
January 28, 2025
Category
Art Direction


A Powerpoint without any images... You can imagine the hell of a presentation full of blocks of text with the grace of a Word document. However, while turning this information into something legible and aesthetic is not easy, it is far from impossible.
Choose a typeface
Your presentation will consist of text only. The choice of typography will therefore have a major impact on the rendering.
Since system fonts are not the most aesthetic and only give us a limited range of options, let's go to the Google Fonts site, which lists a wide variety of free and royalty-free fonts.
Before making your choice, ask yourself these questions: What is my presentation about and who am I going to talk to? You will therefore have to select a font according to the content of your presentation. There are an infinity of fonts and families, but it is possible to group them into four categories:
.png)
.png)
.png)
.png)
Good news, Google fonts allows you to sort between these categories, making your search more efficient. 😎
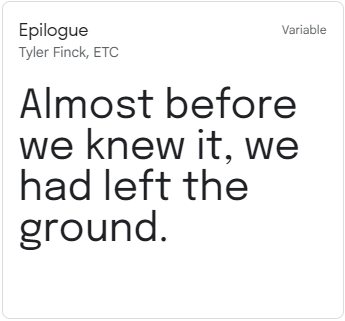
I would use the “Epilogue” to illustrate this article. Bold for titles and regular for current text. If I illustrated my titles with serif typeface, I would prefer a sans serif typeface for the current text. (varying font families according to different reading levels is a good practice)

Design your layouts based on the content
So we have our own typography. In any event, this will have an impact on our slides. Now it remains to be seen how we are going to make this legible, understandable and finally aesthetic.
Let's start with the understanding part.
For the message/intent of your slides to be understood at first glance, each slide must be designed according to the content it contains. Forget the huge title tags that repeat on every slide and focus on the core of the message.
To do this, you must first be interested in the content of your slides and define levels of importance for each information group.
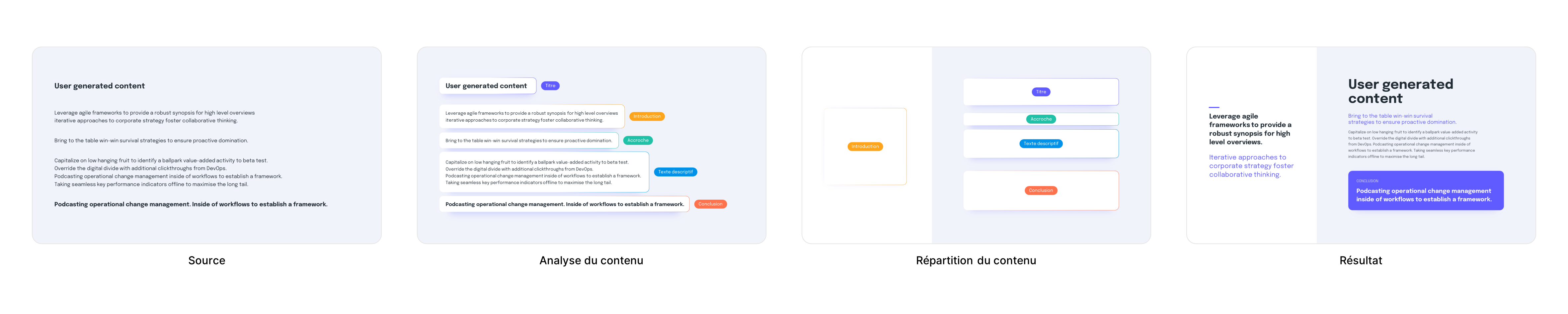
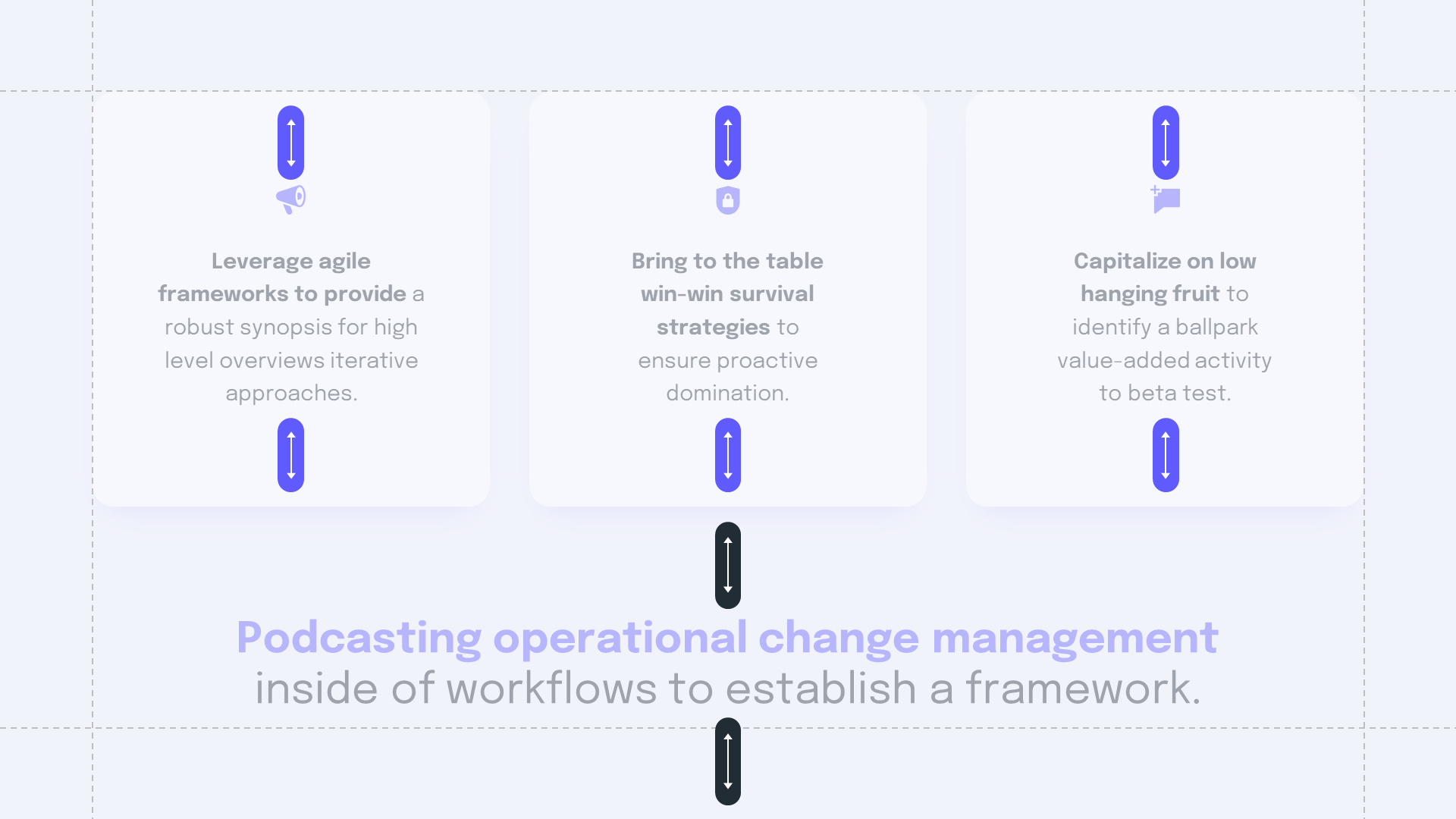
Below is an example of the process until finalization.

Now we are going to start to layout the content.
First, keep in mind that a slide full of information is typically what you want to avoid. In some cases, it will therefore be necessary to divide this information over several slides to avoid being overwhelmed.
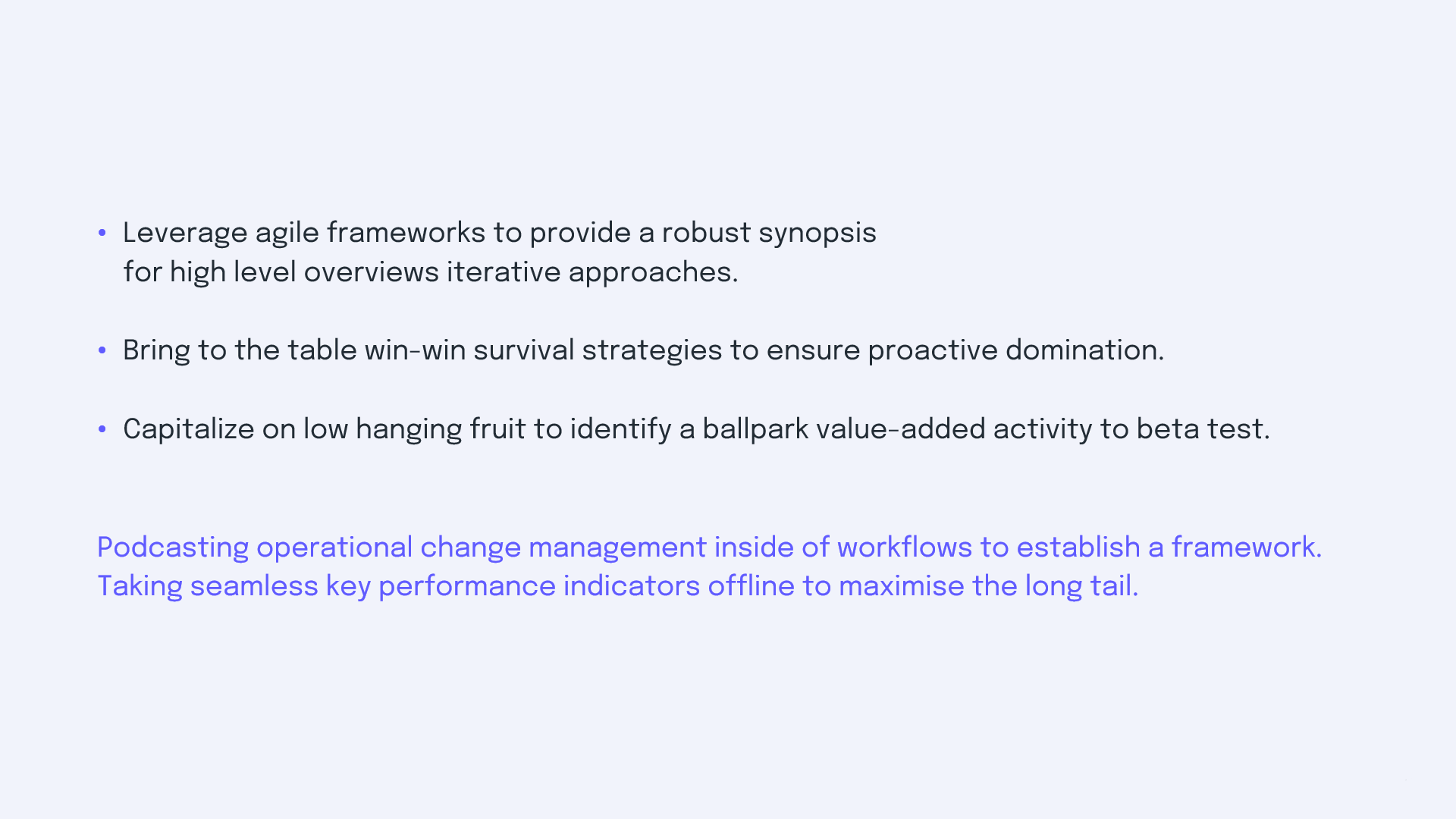
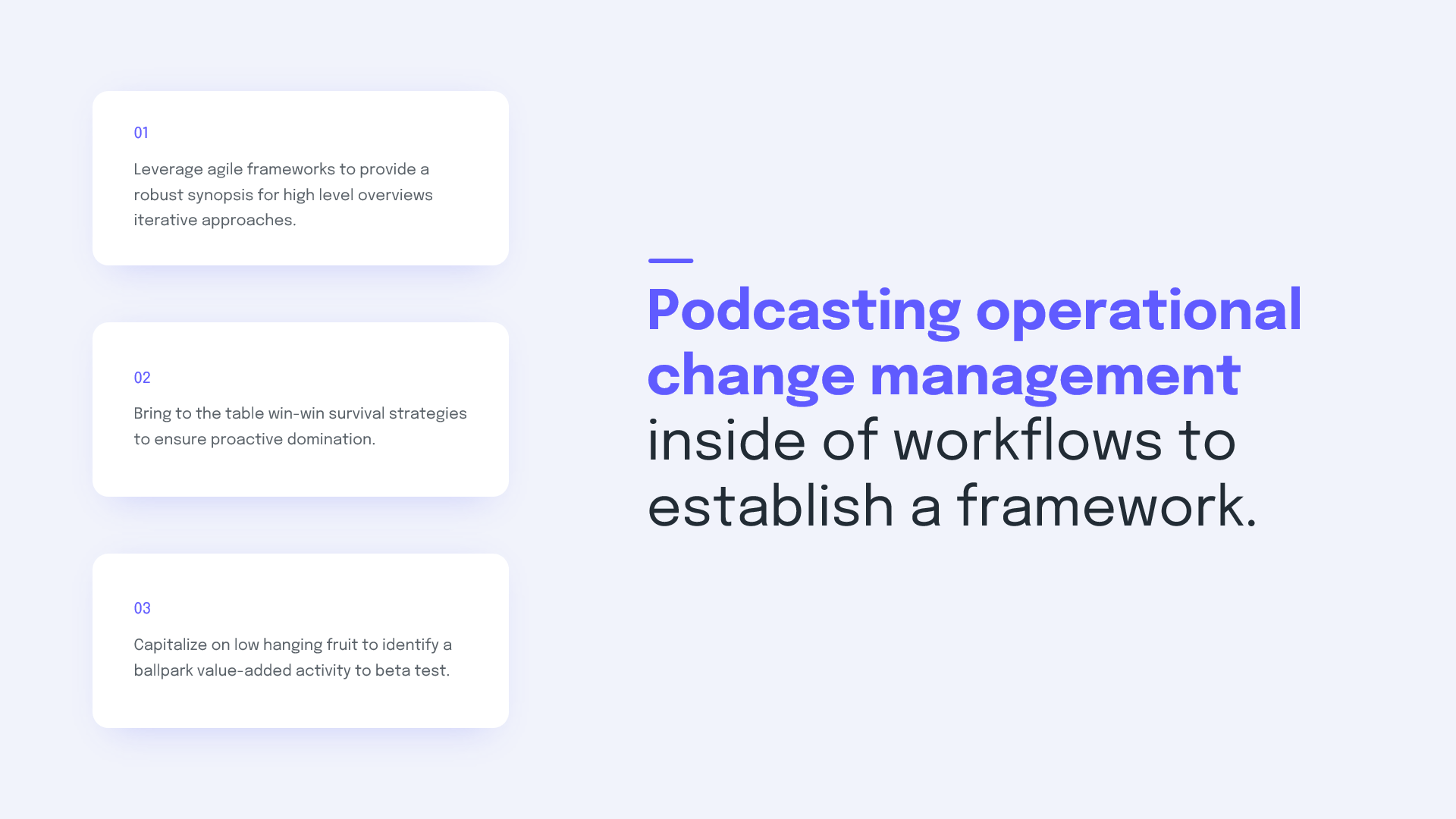
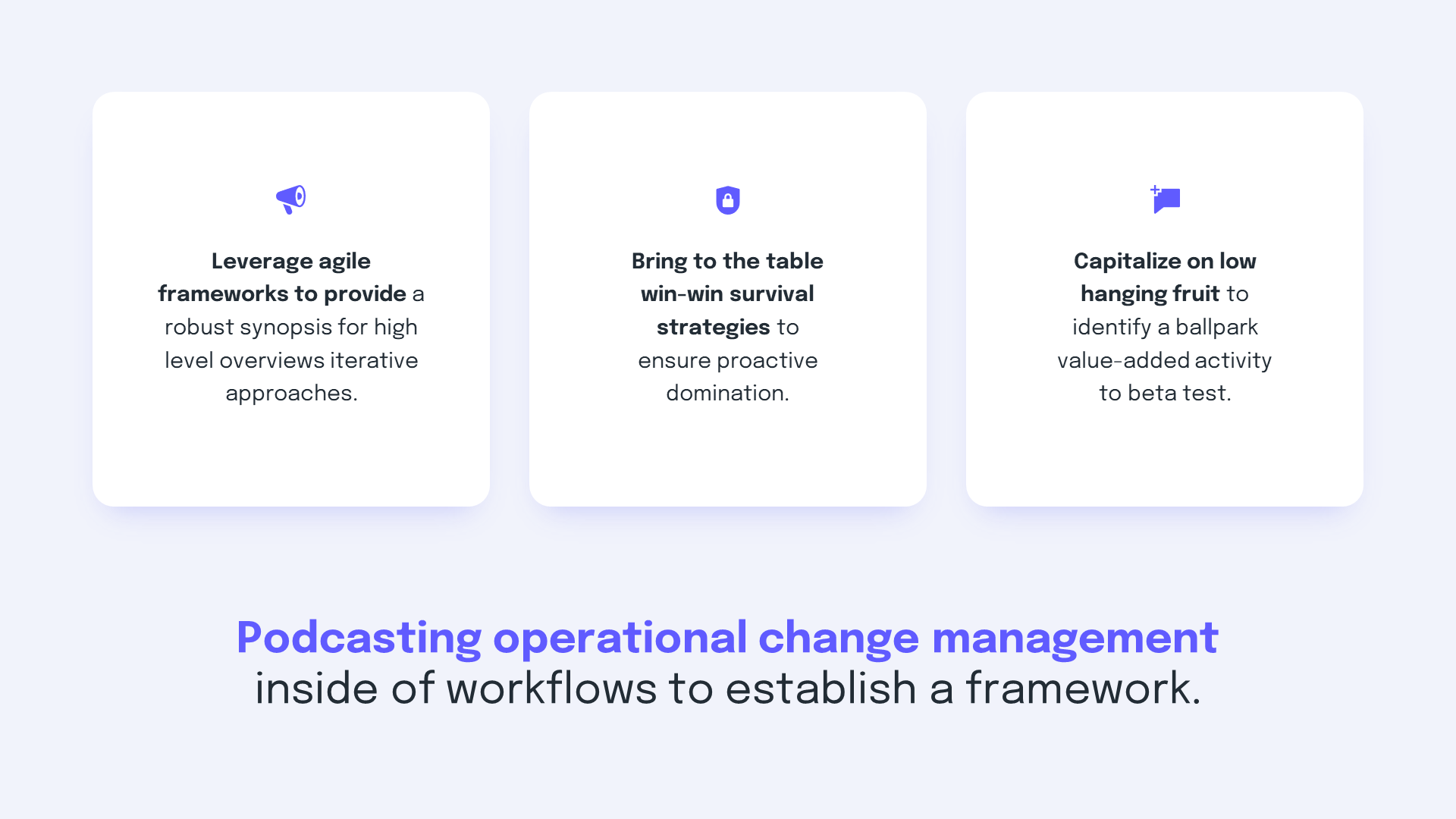
Once your content is sorted into different levels of importance, you can organize them accordingly. It is up to you to determine what content to highlight and this choice will directly impact how you organize it.



In summary
It is necessary to understand what should be more or less highlighted and according to this, to organize the content in an optimal way.
Take care of your text
Now let's focus on the processing of the text itself and its readability.
To optimize the understanding of each piece of information, it is essential to define reading levels. The difference between a text and its title should be obvious, so these two pieces of information should be treated in different ways.

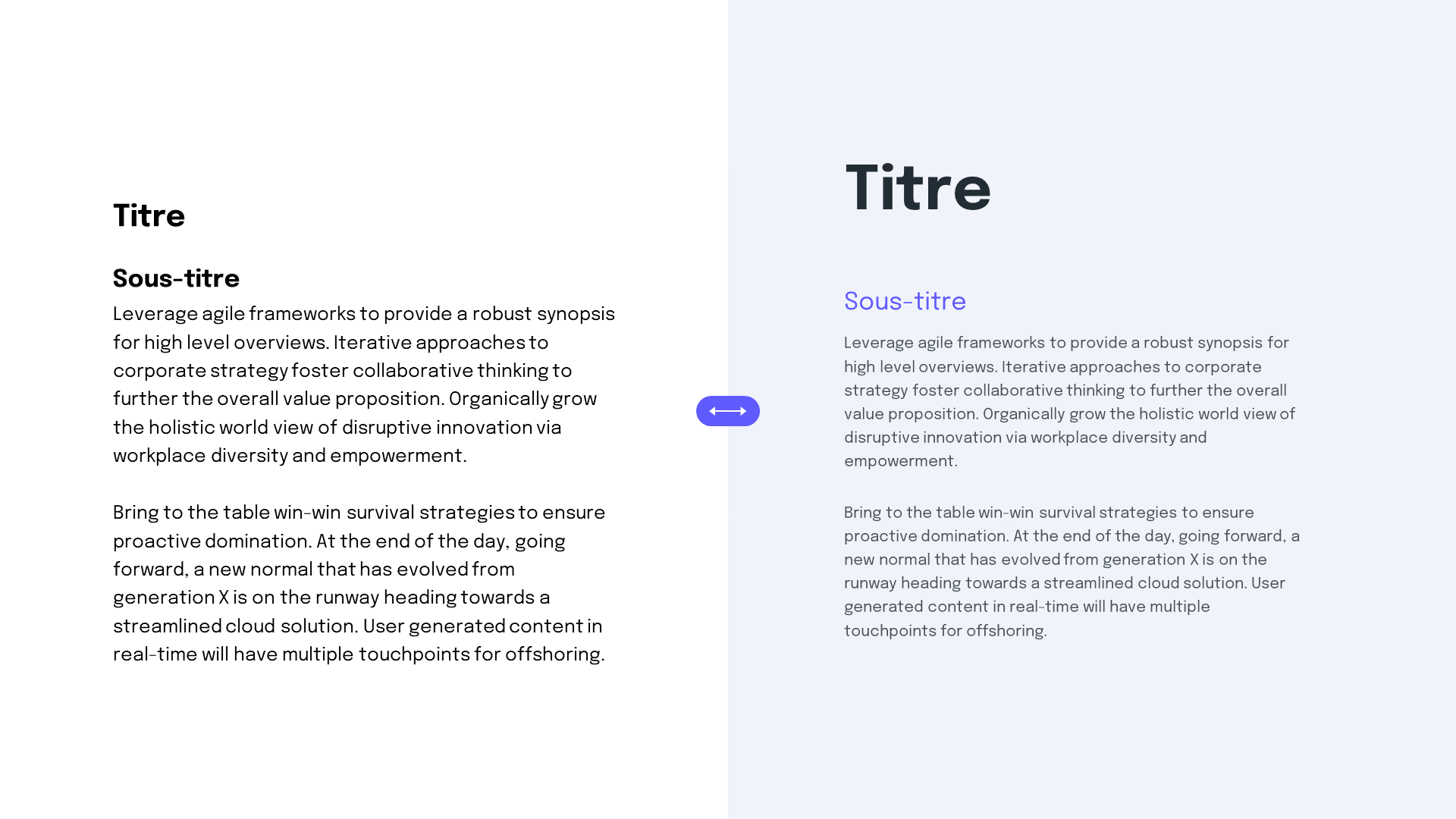
A text pad can also be fun to read if its line spacing is adjusted. By default, the line spacing of text blocks is too low for current text. Simply changing this setting allows you to aerate your lines and gives character to your content.

Same thing with title text, the default line spacing may be too high, it's up to you to adjust it accordingly so that your lines are not too far apart, we would lose readability.

In summary
Work on line spacing according to the size of the text and define reading levels.
Establishing a structure and a code to be respected
Aesthetics now. For your presentation to maintain unity in its flow, we must impose a few rules that must be respected. (Aesthetics and rigor go hand in hand)
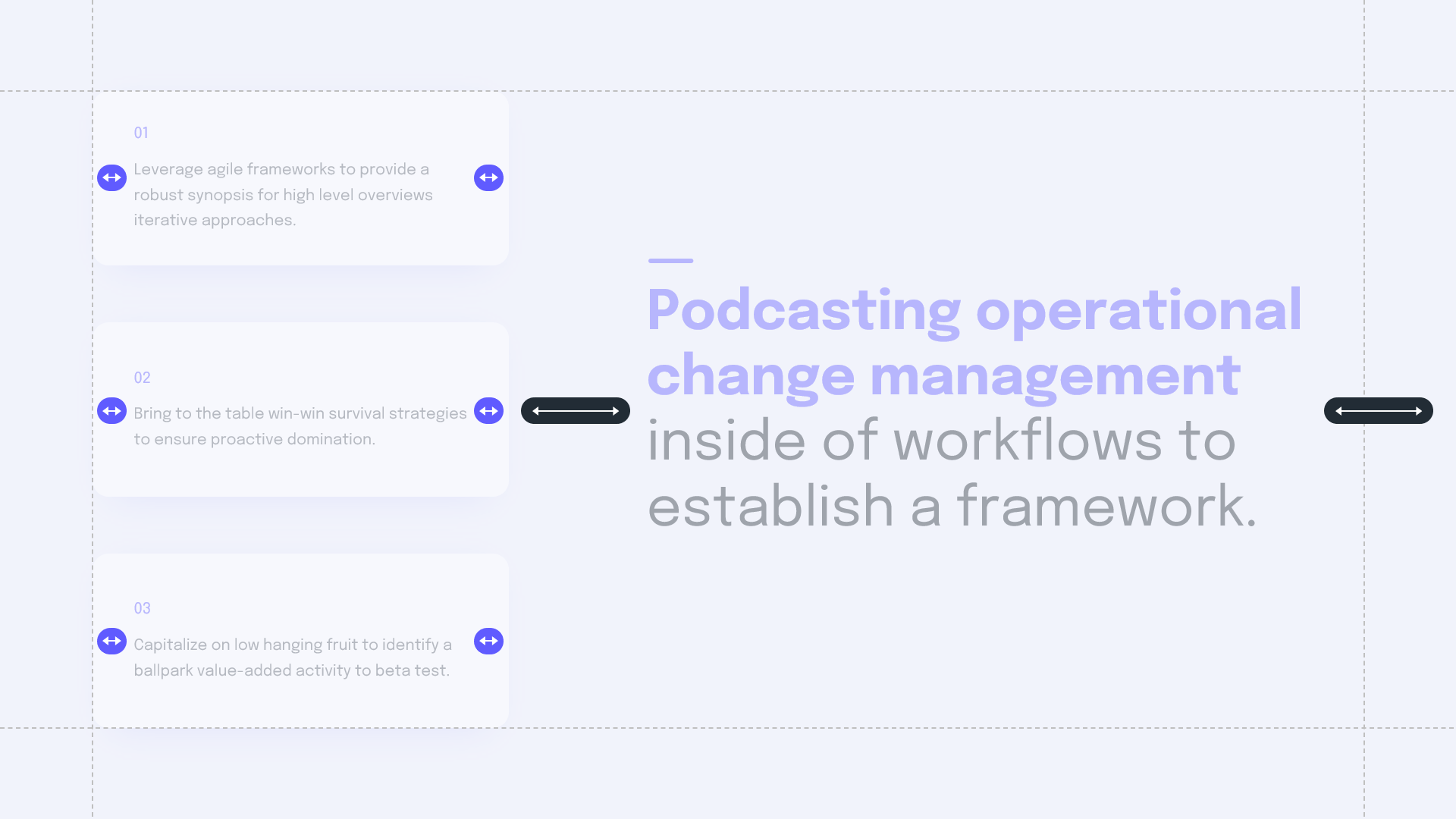
Structure rules in particular, since placing margins on your presentation will not only allow you to have a homogeneous rendering on all the slides but will also facilitate their design.
Imposing margins within your blocks will also allow them to maintain their unity.


Bonus: Emojis
Inserting emojis can be an effective way to breathe more life into content, as long as your positioning is appropriate.
On Windows, it is very easy to insert an emoji directly into your text via the Windows + shortcut; which is to use when you are editing text.
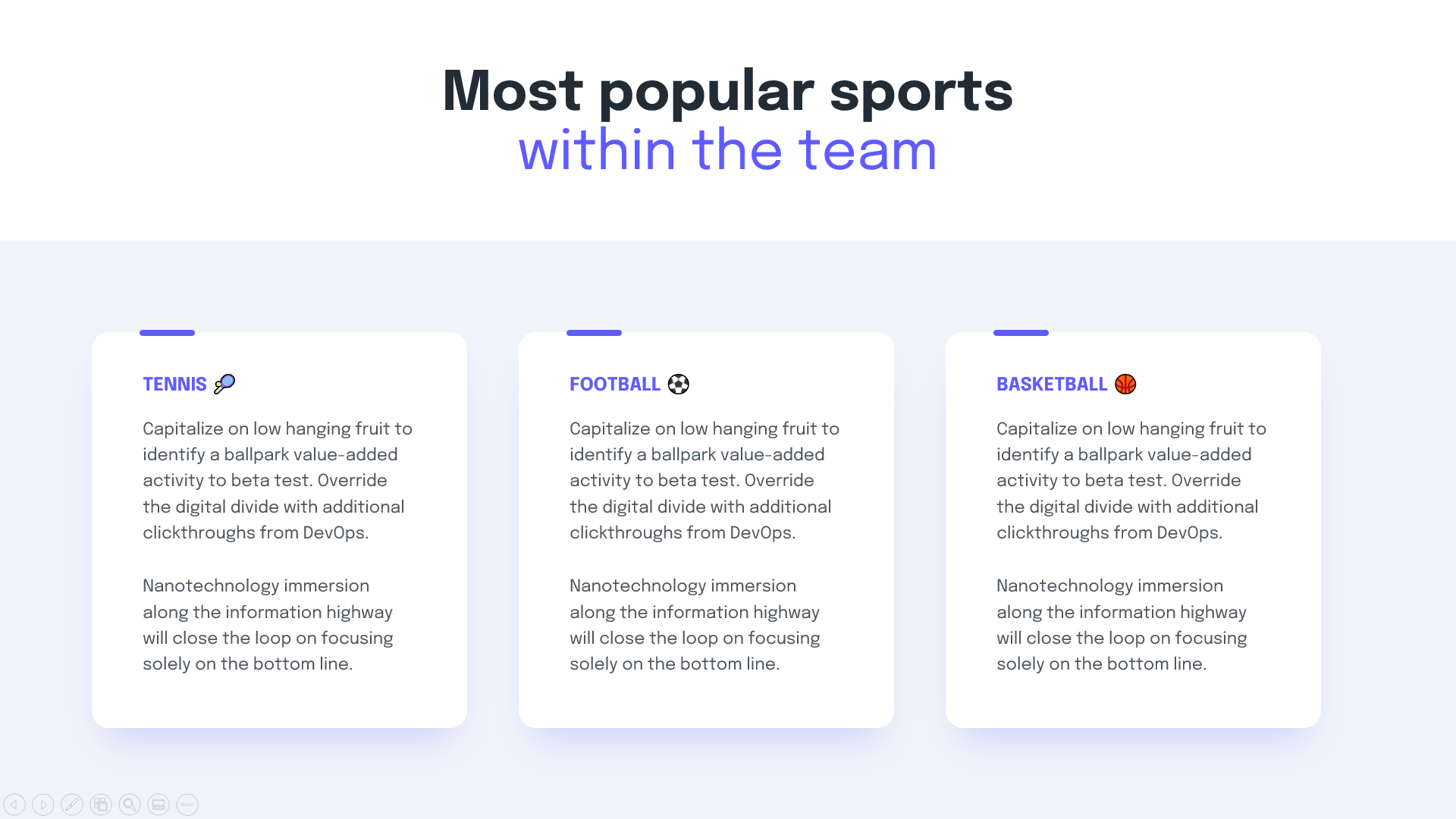
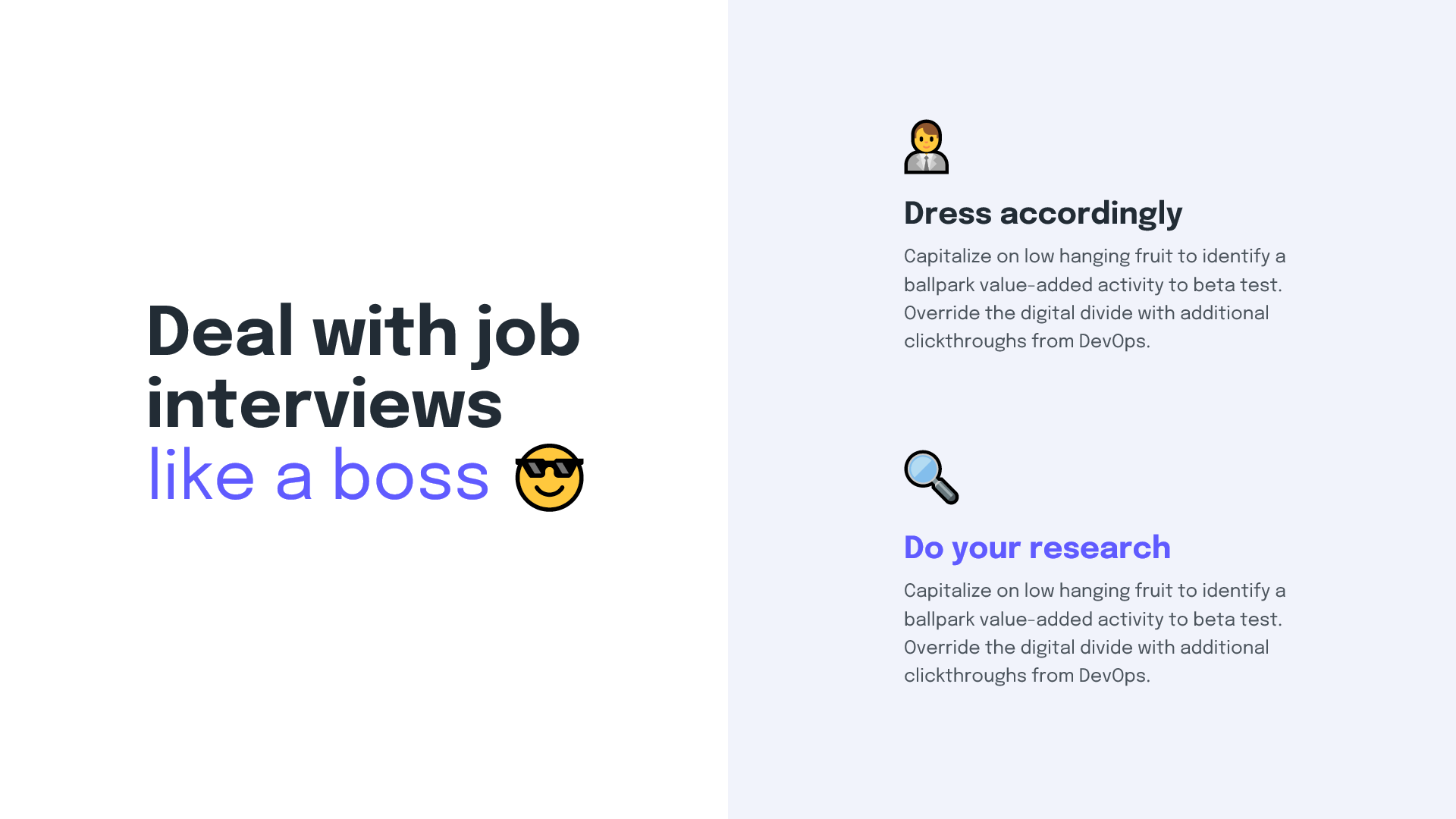
This should bring up a panel where you can select the emojis to insert after your text. You can also integrate them into empty text areas in order to use them as pictograms, very practical in this case because they are varied and already installed.



Once your presentation is formatted, you can go further by harmonizing your commercial supports.
You can also request our services ofagency powerpoint.

.svg)