Bienvenue dans l'univers captivant du référencement avec Webflow ! Vous êtes au bon endroit si votre objectif est de maximiser la visibilité de votre site web dans les résultats de recherche Google. Pour tout conseil professionnel sur le SEO et réaliser un audit gratuit, passez par notre agence Webflow.
Webflow et le SEO forment une alliance puissante pour renforcer votre présence en ligne. Cette plateforme de création de sites web propose des outils intégrés conçus spécifiquement pour optimiser votre contenu et améliorer votre positionnement sur les moteurs de recherche.
Que vous soyez novice ou expert en référencement naturel, Webflow vous offre la possibilité de mettre en place une stratégie SEO performante, sans nécessiter de compétences en codage. Dans cet article, nous allons découvrir comment exploiter au mieux les fonctionnalités SEO de Webflow pour augmenter votre visibilité, attirer un trafic qualifié et garantir une expérience utilisateur optimale.
Introduction et avantages de Webflow pour le SEO par rapport à d'autres plateformes
Webflow se distingue clairement des autres plateformes de création de sites web lorsqu'il s'agit d'optimisation pour les moteurs de recherche. Contrairement à des solutions comme WordPress ou Wix (voir notre comparatif Wordpress Webflow), Webflow génère un code HTML propre et sémantique. Cette particularité simplifie considérablement le travail des robots d'indexation. Une structure optimisée permet à Google et aux autres moteurs de recherche de mieux interpréter le contenu de votre site, ce qui peut améliorer son classement dans les résultats de recherche.
Un autre atout majeur de Webflow réside dans sa flexibilité en matière de design responsive. La plateforme permet de concevoir des sites parfaitement adaptés à tous les appareils, un critère essentiel pour le référencement mobile. De plus, Webflow offre un contrôle complet sur les balises meta, les URL et la structure des pages. Ces fonctionnalités vous donnent tous les outils nécessaires pour optimiser chaque aspect de votre site web.
L'intégration native d'un système de gestion de contenu (CMS) dans Webflow simplifie la création et la mise à jour régulière de contenu de qualité, un élément clé pour améliorer votre visibilité sur les moteurs de recherche. Enfin, la vitesse de chargement exceptionnelle des sites créés avec Webflow, grâce à son hébergement optimisé et son réseau de distribution de contenu (CDN) intégré, renforce l'expérience utilisateur et contribue directement à un meilleur classement SEO.
Optimisation des performances SEO avec Webflow
Pour améliorer le référencement de votre site Webflow, il est essentiel d'en optimiser les performances. Voici les techniques les plus efficaces pour y parvenir :
Compressez vos images en WebP ou AVIF automatiquement
Webflow propose une conversion automatique de vos images en formats WebP ou AVIF. Ces formats permettent une compression avancée tout en préservant une excellente qualité visuelle. Activez cette option dans les paramètres de votre projet pour réduire significativement le poids de vos pages.
Webflow vous prévient lorsqu'une image semble lourde :

Via l'asset manager, vous pouvez compresser une image automatiquement :

Vous pouvez également en sélectionner plusieurs et toutes les compresser :

Choisissez AVIF ou WebP qui sont deux formats optimisés. et désormais supportés par la grande majorité des navigateurs

Redimensionnement automatique via Webflow
Par défaut, Webflow redimensionne automatiquement les images pour servir la bonne résolution à l'utilisateur. Cette option génère différentes tailles d'images adaptées à chaque appareil, garantissant un affichage optimal tout en limitant l'utilisation de la bande passante.

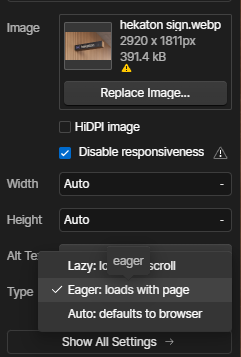
Si vous souhaitez empêcher Webflow de rendre votre image responsive, vous pouvez le désactiver par image en cliquant sur "disable responsiveness".

Lazy loading des images
Par défaut, les images sur Webflow se chargent lorsqu'elles sont présentes dans le viewport grâce au lazy loading. Cette méthode permet de charger les images uniquement lorsqu'elles apparaissent dans le champ de vision de l'utilisateur, ce qui accélère le chargement initial de la page.
Attention, veillez à ne pas mettre de lazy load sur toutes les images présentes au dessus de la ligne de flottaison de votre page, ce qui serait inutile.
Afin de le désactiver par image, cliquez dans les paramètres de l'image et choisissez "'Eager" dans la section Type.

Lazy loading des vidéos
Appliquez le lazy loading à vos vidéos pour améliorer les performances de votre site. Bien que Webflow ne propose pas cette fonctionnalité nativement, vous pouvez l'ajouter en utilisant du code personnalisé ou des intégrations tierces comme Vimeo ou YouTube, qui supportent cette option. Ceci permet à l'utilisateur de charger la vidéo uniquement lorsqu'il décide de la jouer où qu'il la voit dans le viewport.
Google propose ce script facile à implémenter :
document.addEventListener("DOMContentLoaded", function() {
var lazyVideos = [].slice.call(document.querySelectorAll("video.lazy"));
if ("IntersectionObserver" in window) {
var lazyVideoObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(video) {
if (video.isIntersecting) {
for (var source in video.target.children) {
var videoSource = video.target.children[source];
if (typeof videoSource.tagName === "string" && videoSource.tagName === "SOURCE") {
videoSource.src = videoSource.dataset.src;
}
}
video.target.load();
video.target.classList.remove("lazy");
lazyVideoObserver.unobserve(video.target);
}
});
});
lazyVideos.forEach(function(lazyVideo) {
lazyVideoObserver.observe(lazyVideo);
});
}
});
Veillez à utiliser le bon html dans votre code :
<video controls preload="none" poster="one-does-not-simply-placeholder.jpg">
<source src="one-does-not-simply.webm" type="video/webm">
<source src="one-does-not-simply.mp4" type="video/mp4">
</video>
Retrouvez la totalité du code lazy vidéo sur le site web.dev
Utilisez la mise en cache et le CDN intégrés
Profitez du système de mise en cache intégré de Webflow et de son réseau de distribution de contenu (CDN). Ces outils permettent de diffuser votre contenu plus rapidement aux visiteurs, quel que soit leur emplacement géographique, tout en optimisant les performances globales de votre site. Ceci est une option native de Webflow, vous n'avez rien à activer.
Chargez le JavaScript en asynchrone
Pour les scripts JavaScript, privilégiez le chargement asynchrone. Cette approche permet au reste de la page de se charger simultanément pendant le téléchargement du script, offrant ainsi une meilleure expérience utilisateur grâce à un chargement plus rapide. Vous retrouverez cette option dans les Settings du site, section Publishing.

Minification CSS et JavaScript
Au même endroit, activez la minification du CSS et du JavaScript dans les paramètres de votre projet Webflow. Cette optimisation réduit la taille des fichiers en supprimant les espaces et les commentaires inutiles, ce qui accélère le chargement de votre site.

Mesurez la rapidité de votre site web
La vitesse de chargement est un facteur déterminant pour le SEO.
Après avoir optimisé votre page suite à ces étapes, évaluez les performances avec des outils comme Google PageSpeed Insights ou GTmetrix. Identifiez les éléments ralentissant votre site.

Si vous êtes développeur, pensez à utiliser unlighthouse qui permet d'avoir une vue exhaustive de toutes les pages de votre site.

Optimisation on-page dans Webflow
L'optimisation on-page est essentielle pour améliorer le référencement de votre site Webflow. Voici les principaux éléments à optimiser :
Titres et méta-descriptions sur mesure
Créez des titres et des méta-descriptions uniques et pertinents pour chaque page. Intégrez vos mots-clés principaux de manière naturelle et assurez-vous que ces éléments reflètent précisément le contenu de la page. Webflow permet de personnaliser facilement ces paramètres pour chaque page.

URL personnalisées et propres
Optez pour des URL courtes, descriptives et contenant vos mots-clés cibles. Évitez les caractères spéciaux ainsi que les numéros de page générés automatiquement. Grâce à Webflow, vous avez un contrôle total sur la structure de vos URL, ce qui facilite leur optimisation pour le référencement.
Utilisez les bons tags HTML
Organisez votre contenu avec des balises HTML appropriées. Employez des balises sémantiques comme <header>, <nav>, <main>, <article> et <footer> pour permettre aux moteurs de recherche de mieux comprendre la structure de votre page.
Webflow simplifie l'utilisation de ces balises sans nécessiter de compétences en codage. Vous pouvez simplement changer un tag dans les paramètres de votre élément.

Balises alt pour les images
Ajoutez des descriptions alt pertinentes à toutes vos images. Ces textes alternatifs aident les moteurs de recherche à interpréter le contenu visuel de votre site tout en améliorant son accessibilité.
Dans Webflow, vous pouvez facilement ajouter ces descriptions via les paramètres de chaque image via l'asset manager.
Gestion des balises H1-H6
Adoptez une structure de titres logique en utilisant une seule balise H1 par page. Ensuite, organisez votre contenu avec des sous-titres H2, H3, et ainsi de suite. Cette hiérarchie permet aux moteurs de recherche de mieux comprendre l'importance relative de chaque section.
Grâce à Webflow, vous pouvez facilement configurer ces niveaux de titre directement dans l'éditeur de texte.

Optimisez vos liens internes pour le maillage
Construisez un réseau de liens internes solide afin d'améliorer la navigation sur votre site et de répartir efficacement le "jus" SEO entre vos pages. Pour cela, utilisez des ancres de texte descriptives et pertinentes.
Avec Webflow, l'ajout de liens internes est simplifié, vous permettant de créer un maillage efficace et optimisé. Dans vos articles, vous pouvez créer des liens dynamiques vers des pages de votre site.

Si vous mettez des liens vers des sites externes, veillez à utiliser l'attribut "nofollow" pour ne pas envoyer de jus inutilement en dehors de votre site.

Intégrez du JSON-LD
Incorporez des données structurées JSON-LD à vos pages pour fournir des informations supplémentaires aux moteurs de recherche. Cela peut enrichir vos résultats dans les SERP grâce à des rich snippets attractifs. Vous pouvez insérer ce code dans la section "Personnalisé" des paramètres de page de Webflow.

Intégrez schema.org
Utilisez les balises schema.org pour baliser votre contenu et permettre aux moteurs de recherche de mieux comprendre le contexte de vos informations. Cela peut renforcer la visibilité de votre site dans les résultats enrichis. Webflow vous offre la possibilité d'ajouter ces balises directement dans le code HTML de vos pages.
Fonctionnalités avancées pour le référencement
Webflow propose une série de fonctionnalités avancées conçues pour optimiser le référencement de votre site. Voici les principales :
Plans du site (sitemaps) automatiques
Webflow génère automatiquement un sitemap XML pour votre site, ce qui simplifie l'indexation de vos pages par les moteurs de recherche. Ce fichier est mis à jour à chaque publication, garantissant que les moteurs de recherche disposent toujours de la structure la plus récente de votre site.
Veillez à activer l'option :

Désactivez le référencement du domaine Webflow
Afin d'éviter tout duplicate content aux yeux de Google

Balises hreflang automatiques grâce à Localize
Avec la fonction Localize de Webflow, les balises hreflang sont automatiquement ajoutées à vos pages ainsi qu'à votre sitemap. Ces balises signalent aux moteurs de recherche les versions linguistiques alternatives de vos contenus, optimisant ainsi le référencement de votre site multilingue.

Redirections 301 et gestion des erreurs 404
Webflow permet de configurer facilement des redirections 301 pour les pages dont l'URL a changé. Cela préserve le "jus" SEO des anciennes pages et évite les erreurs 404.
Pour les pages inexistantes, vous avez la possibilité de créer une page d'erreur 404 personnalisée qui redirige les visiteurs vers du contenu pertinent.
Pages d'erreur personnalisées
Concevez une page d'erreur 404 unique qui reflète l'identité de votre marque tout en offrant des options de navigation utiles. Cela aide à retenir vos visiteurs sur le site, même lorsqu'ils accèdent à une page inexistante.

Intégration avec Google Search Console
Webflow simplifie l'intégration avec Google Search Console, un outil indispensable pour suivre les performances de votre site dans les résultats de recherche. Grâce à cette intégration, vous pouvez soumettre votre sitemap, vérifier l'indexation de vos pages et détecter les éventuels problèmes de crawl.
Sous-domaines ou dossiers pour versions linguistiques
Lorsque vous créez des versions linguistiques de votre site, Webflow vous offre la possibilité de choisir entre l'utilisation de sous-domaines (par exemple, fr.votresite.com) ou de sous-dossiers (par exemple, votresite.com/fr). Cette flexibilité vous permet d'adopter la structure la mieux adaptée à votre stratégie SEO multilingue.
Pour autant, l'utilisation des sous domaines est déconseillée parce que considérés comme des domaines différents par Google.
SEO programmatique
Le SEO programmatique est une méthode avancée qui permet de générer automatiquement un grand nombre de pages optimisées pour le référencement. Cette technique est particulièrement utile pour cibler des mots-clés à longue traîne et augmenter la visibilité de votre site Webflow dans les résultats de recherche.
Générez des landing pages par secteur
Grâce au CMS de Webflow et à l'utilisation de données structurées, il est possible de créer des landing pages spécifiques à chaque secteur d'activité visé. Cette stratégie vous permet d'adapter le contenu en fonction des besoins et des attentes propres à chaque industrie. Par exemple, si vous commercialisez un logiciel de gestion, vous pouvez concevoir des pages dédiées pour des secteurs comme la santé, l'éducation ou la finance, en mettant en avant les fonctionnalités les plus adaptées à chaque domaine.
Générez des landing pages par ville
Créer des landing pages par ville constitue une excellente tactique pour améliorer votre référencement local. En exploitant les capacités du SEO programmatique offertes par Webflow, vous pouvez automatiser la création de pages optimisées pour chaque ville où vous souhaitez être visible. Ces pages peuvent inclure des éléments spécifiques à chaque localité, tels que des témoignages de clients locaux, des données démographiques pertinentes ou des événements propres à la région.
Cette approche vous aide non seulement à renforcer votre présence dans les recherches locales, mais également à offrir un contenu plus pertinent et personnalisé à vos visiteurs, en fonction de leur emplacement géographique.
Conclusion
Optimiser le référencement de votre site Webflow est un processus à la fois accessible et efficace, rendu possible par les nombreux outils intégrés à la plateforme. En mettant en œuvre les meilleures pratiques SEO, comme l'optimisation des titres, des méta-descriptions, des URL et des images, vous pouvez significativement renforcer la visibilité de votre site sur les moteurs de recherche. Retrouvez notre article Webflow Ecommerce pour aller plus loin.
Pour maximiser vos chances de succès, privilégiez un contenu de qualité, une structure de site claire et une expérience utilisateur fluide. Ces éléments sont essentiels pour séduire à la fois les visiteurs et les algorithmes des moteurs de recherche.
Webflow propose également des fonctionnalités avancées, telles que le SEO programmatique via son CMS, qui peuvent vous offrir un avantage concurrentiel précieux. Prenez l’initiative dès maintenant en réalisant un audit de votre site et en appliquant ces techniques SEO.
Avec de la persévérance et une stratégie bien pensée, vous pourrez rapidement constater les résultats de vos efforts dans le classement de votre site Webflow.
.webp)